Tutorial LCD con I2C, controla un LCD con solo dos pines Deja un comentario
En este tutorial aprenderemos a utilizar el Módulo adaptador de LCD a I2C y de esa forma poder controlar nuestro LCD Alfanumérico con solo dos pines de nuestro Arduino.
Este tutorial es similar al Tutorial LCD, conectando tu Arduino a un LCD1602 y LCD2004, con la pequeña diferencia que ahora utilizaremos un Módulo adaptador LCD a I2C. Trabajaremos los mismos ejercicios del primer tutorial y de esa forma demostraremos que utilizar el módulo adaptador es tan sencillo como si trabajáramos directamente con el LCD.
Hardware del Módulo adaptador LCD a I2C
El Módulo adaptador LCD a I2C que usaremos está basado en el controlador I2C PCF8574, el cual es un Expansor de Entradas y Salidas digitales controlado por I2C. Por el diseño del PCB este módulo se usa especialmente para controlar un LCD Alfanumérico.
La dirección I2C por defecto del módulo puede ser 0x3F o en otros casos 0x27. Es muy importante identificar correctamente la dirección I2C de nuestro modulo, pues de otra forma nuestro programa no funcionará correctamente. Para identificar la dirección especifica de nuestro módulo podemos utilizar un pequeño sketch de prueba llamado: I2C Scanner, el cual nos permite identificar la dirección I2C del dispositivo conectado al Arduino. Si en caso existiera la necesidad de trabajar con más de un LCD podemos modificar la dirección I2C del modulo adaptador. Para esto es necesario soldar los puentes A0, A1 y A2 presentes en el módulo, estos tres puentes son los bits menos significativos de la dirección I2C del módulo. La dirección 0x3F en binario sería: 0|0|1|1|1|A2|A1|A0 y la dirección 0x27: 0|0|1|0|0|A2|A1|A0. Por defecto A0, A2, A1 valen 1 pero si soldamos los puentes, estos se conectan a tierra teniendo un valor 0. Por ejemplo si soldamos los tres puentes la nueva dirección sería 0|0|1|0|0|0|0|0 (0x20), para un chip que anteriormente era 0x27.

Para controlar el contraste de los dígitos en el LCD solo necesitamos girar el potenciómetro que se encuentra en el módulo, hasta quedar conformes con el contraste mostrado.
La luz de fondo se controla principalmente por software desde el Arduino, pero el módulo también permite desconectar el Led de la luz de fondo removiendo un jumper LED.
Conexiones entre Arduino y Módulo adaptador LCD a I2C
El adaptador LCD a I2C tiene los pines ordenados para conectar directamente al LCD, esto lo podemos hacer a través de un protoboard o soldando directamente al LCD.

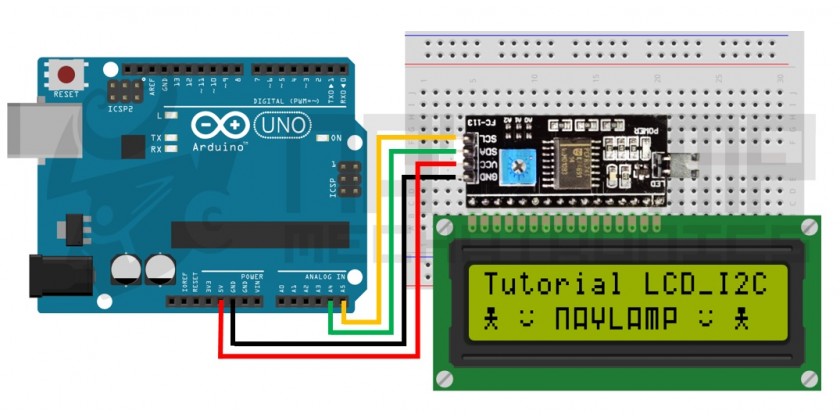
Para conectar con el modulo con el Arduino solo utilizamos los pines I2C del Arduino (SDA y SCL) y alimentación (GND y 5V), los pines I2C varían de acuerdo al modelo de Arduino con el que trabajemos, en la siguiente tabla podemos ver cuales son los pines I2C para cada modelo de Arduino.
| Adaptador LCD a I2C | Arduino Uno, Nano, Mini. | Arduino Mega , DUE | Arduino Leonardo |
|---|---|---|---|
| GND | GND | GND | GND |
| VCC | 5V | 5V | 5V |
| SDA | A4 | 20 | 2 |
| SCL | A5 | 21 | 3 |

* Las conexiones para el LCD 20 x 4 son las mismas.
Librería LiquidCrystal_I2C para Arduino
Existen diferentes tipos y versiones de librerías para trabajar con el módulo Adaptador LCD a I2C, información más completa pueden encontrar en: http://playground.arduino.cc/Code/LCDi2c , nosotros usaremos la librería LiquidCrystal_I2C
Las funciones que utiliza esta librería son similares a la librería LiquidCrystal de Arduino, revisaremos las funciones principales:
LiquidCrystal_I2C(lcd_Addr, lcd_cols, lcd_rows)
Función constructor, crea un objeto de la clase LiquidCrystal_I2C, con dirección, columnas y filas indicadas.
init()
Inicializa el modulo adaptador LCD a I2C, esta función internamente configura e inicializa el I2C y el LCD.
clear()
Borra la pantalla LCD y posiciona el cursor en la esquina superior izquierda (posición (0,0)).
setCursor(col, row)
Posiciona el cursor del LCD en la posición indicada por col y row(x,y); es decir, establecer la ubicación en la que se mostrará posteriormente texto escrito para la pantalla LCD.
print()
Escribe un texto o mensaje en el LCD, su uso es similar a un Serial.print
scrollDisplayLeft()
Se desplaza el contenido de la pantalla (texto y el cursor) un espacio hacia la izquierda.
scrollDisplayRight()
Se desplaza el contenido de la pantalla (texto y el cursor) un espacio a la derecha.
backlight();
Enciende la Luz del Fondo del LCD
noBacklight();
Apaga la Luz del Fondo del LCD
createChar (num, datos)
Crea un carácter personalizado para su uso en la pantalla LCD. Se admiten hasta ocho caracteres de 5×8 píxeles (numeradas del 0 al 7). Dónde: num es el número de carácter y datos es una matriz que contienen los pixeles del carácter. Se verá un ejemplo de esto más adelante.
Ahora que hemos repasado la librería veamos algunos ejemplos:
Ej 1. Un Hola mundo con Arduino y LCD
Mostraremos texto y un valor numérico en el LCD, para esto cargamos el siguiente sketch:
#include <Wire.h> #include <LiquidCrystal_I2C.h> //Crear el objeto lcd dirección 0x3F y 16 columnas x 2 filas LiquidCrystal_I2C lcd(0x3F,16,2); // void setup() { // Inicializar el LCD lcd.init(); //Encender la luz de fondo. lcd.backlight(); // Escribimos el Mensaje en el LCD. lcd.print("Hola Mundo"); } void loop() { // Ubicamos el cursor en la primera posición(columna:0) de la segunda línea(fila:1) lcd.setCursor(0, 1); // Escribimos el número de segundos trascurridos lcd.print(millis()/1000); lcd.print(" Segundos"); delay(100); }
Después de cargar, en su LCD deben obtener el siguiente resultado

La programación es similar para un LCD de 20×4, solo hay que modificar en:
LiquidCrystal_I2C lcd(0x27,20,4);
Ej 2. Desplazando el texto en el LCD
En este ejemplo para desplazar el texto usaremos la función scrollDisplayLeft(). El codigo es el siguiente:
#include <Wire.h> #include <LiquidCrystal_I2C.h> //Crear el objeto lcd dirección 0x3F y 16 columnas x 2 filas LiquidCrystal_I2C lcd(0x3F,16,2); // void setup() { // Inicializar el LCD lcd.init(); //Encender la luz de fondo. lcd.backlight(); // Escribimos el Mensaje en el LCD en una posición central. lcd.setCursor(10, 0); lcd.print("WWW.NAYLAMPMECHATRONICS.COM"); lcd.setCursor(4, 1); lcd.print("Tutorial LCD, Test de desplazamiento "); } void loop() { //desplazamos una posición a la izquierda lcd.scrollDisplayLeft(); delay(500); }
El resultado será el texto desplazandose de derecha a izquierda.

Ej 3. Mostrando datos de sensores o variables en el LCD
En este ejemplo mostramos en el LCD variables, que pueden representar valores de sensores u otros datos. Para simular los sensores usaremos potenciómetros conectados a los puertos analógicos.
#include <Wire.h> #include <LiquidCrystal_I2C.h> //Crear el objeto lcd dirección 0x3F y 16 columnas x 2 filas LiquidCrystal_I2C lcd(0x3F,16,2); // void setup() { // Inicializar el LCD lcd.init(); //Encender la luz de fondo. lcd.backlight(); } void loop() { int sen1=analogRead(A0); float sen2=analogRead(A1)*(5.0 / 1023.0); float sen3=analogRead(A2)*(100.0 / 1023.0); int tiempo=millis()/1000; // Cursor en la primera posición de la primera fila lcd.setCursor(0,0); lcd.print("ADC:"); lcd.print(sen1); lcd.print(" "); // Cursor en la 11° posición de la primera fila lcd.setCursor(10,0); lcd.print("V:"); lcd.print(sen2,1);//1 decimal lcd.print("V "); // Cursor en la primera posición de la 2° fila lcd.setCursor(0,1); lcd.print("T:"); lcd.print(sen3,1); //1 decimal lcd.print("337C "); // "337" -> "°" // Cursor en la 11° posición de la 2° fila lcd.setCursor(10,1); lcd.print("t:"); lcd.print(tiempo); lcd.print(" s "); delay(200); }
El resultado debe ser el siguiente:

Ej 4. Agregando nuevos caracteres a nuestro LCD
En algunos casos el LCD no incluye por defecto los caracteres que necesitamos, o deseamos dibujar caracteres personalizados, en este caso usamos la función createChar () pero antes estudiemos como está constituido un carácter:
Un carácter está formado por una matriz de 5×8 pixeles los cuales se representan por 8 bytes, uno para cada fila, los 5 bits menos significativos representan los pixeles del carácter:

Como máximo podemos crear 8 caracteres nuevos.
Para este ejemplo crearemos los siguientes caracteres:
![]()
A continuación se muestra el código para implementar los nuevos caracteres.
#include <Wire.h> #include <LiquidCrystal_I2C.h> //Crear el objeto lcd dirección 0x3F y 16 columnas x 2 filas LiquidCrystal_I2C lcd(0x3F,16,2); // byte N[8] = { B11111, B10001, B10001, B10001, B10001, B10001, B10001, B00000, }; byte A[8] = { B11111, B10001, B10001, B10001, B10001, B11111, B10001, B00000, }; byte Y[8] = { B10001, B10001, B10001, B10001, B11111, B00100, B00100, B00000, }; byte L[8] = { B10000, B10000, B10000, B10000, B10000, B10000, B11111, B00000, }; byte M[8] = { B11111, B10101, B10101, B10101, B10101, B10101, B10101, B00000, }; byte P[8] = { B11111, B10001, B10001, B10001, B11111, B10000, B10000, B00000, }; byte cara[8] = { B00000, B10001, B00000, B00000, B10001, B01110, B00000, }; byte cuerpo[8] = { B01110, B01110, B00100, B11111, B00100, B01010, B10001, B00000, }; void setup() { // Inicializar el LCD lcd.init(); //Encender la luz de fondo. lcd.backlight(); //creamos los nuevos caracteres lcd.createChar (0,N); lcd.createChar (1,A); lcd.createChar (2,Y); lcd.createChar (3,L); lcd.createChar (4,M); lcd.createChar (5,P); lcd.createChar (6,cara); lcd.createChar (7,cuerpo); // Escribimos el texto en el LCD lcd.setCursor(0, 0); lcd.print("Tutorial LCD_I2C"); lcd.setCursor(0, 1); lcd.write (byte (7)); lcd.print(" "); lcd.write (byte (6)); lcd.print(" "); lcd.write (byte (0)); lcd.write (byte (1)); lcd.write (byte (2)); lcd.write (byte (3)); lcd.write (byte (1)); lcd.write (byte (4)); lcd.write (byte (5)); lcd.print(" "); lcd.write (byte (6)); lcd.print(" "); lcd.write (byte (7)); } void loop () {}
El resultado del ejemplo anterior es el siguiente:

Los ejemplos anteriores se trabajan similar con un LCD2004
Content retrieved from: http://www.naylampmechatronics.com/blog/35_tutorial-lcd-con-i2c-controla-un-lcd-con-so.html.