Cómo usar Vuetify con ESP8266 Deja un comentario

Nueva entrada sobre el ESP8266 en la que vamos a ver cómo aplicar estética Material Design a nuestras aplicaciones VueJS servidas al cliente gracias a Vuetify.
Hace dos entradas vimos cómo crear un interface Web para el ESP8266, usando Vanilla Javascript. En la entrada anterior vimos cómo usar VueJS en el ESP8266, como uno framework para sustituir la lógica de nuestra App por una formulación declarativa.
Lamentablemente en el camino, nuestra página volvió a ser fea como ella sola. Y quedamos en que, en esta entrada, nos centraríamos en ver cómo conseguir la misma estética Material Design en nuestra aplicación en VueJS.
Aquí es donde entra en juego Vuetify, un framework que ya vimos en su día, que aporta un montón de componentes para realizar aplicaciones en VueJS con un interface agradable, moderno, y que no te den ganas de arrancarte los ojos cuando lo veas.
Anuncio:
Al igual que la anterior, esta entrada de introducción al framework va a ser muy sencilla. Únicamente nos vamos a centrar en presentarlo, y hacer una pequeña App “hola mundo”, y verificar que funciona correctamente.
Por tanto, nuestro programa principal sigue siendo sencillo, e idéntico a la entrada anterior,
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
#include
#include
#include
#include “config.h” // Sustituir con datos de vuestra red
#include “Server.hpp”
#include “ESP8266_Utils.hpp”
void setup(void)
{
Serial.begin(115200);
SPIFFS.begin();
ConnectWiFi_STA();
InitServer();
}
void loop(void)
{
}
|
Así como la declaración del servidor en el fichero “Server.hpp”,
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
AsyncWebServer server(80);
void InitServer()
{
server.serveStatic(“/”, SPIFFS, “/”).setDefaultFile(“index.html”);
server.onNotFound([](AsyncWebServerRequest *request) {
request->send(400, “text/plain”, “Not found”);
});
server.begin();
Serial.println(“HTTP server started”);
}
|
Lo que va a cambiar es el lado del cliente. Así, nuestro fichero ‘index.html’ queda de la siguiente forma,
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
|
charset=“utf-8”>
name=“viewport” content=“width=device-width, initial-scale=1.0”>
href=“./vendor/google-fonts.css” rel=“stylesheet”>
href=“./vendor/vuetify.min.css” rel=“stylesheet”>
id=“app”>
v-model=“task”
label=“What are you working on?”
solo
@keydown.enter=“create”
>
v-if=“task”
@click=“create”
>
add_circle
class=“display-1 success–text pl-3”> Tasks:
:key=“`tasks-${tasks.length}`”>
{{ tasks.length }}
my–1
align–center
>
class=“mx-3 info–text text–darken-3”>
Remaining: {{ remainingTasks }}
class=“mx-3 black–text”>
Completed: {{ completedTasks }}
:value=“progress”
class=“mr-2”
>
class=“py-0”
group
tag=“v-list”
>
v-for=“(task, i) in tasks”>
v-if=“i !== 0”
:key=“`${i}-divider`”
>
v-model=“task.done”
color=“info darken-3”
>
slot=“label”
:class=“task.done && ‘grey–text’ || ‘text–primary'”
class=“ml-3”
v-text=“task.text”
>
v-if=“task.done”
color=“success”
>
check
|
¿Mucho más largo que el anterior? Si, como venimos diciendo, es el “precio” de tener una estética mejor, más líneas de código.
Por su parte, la definición de la aplicación en Vue también ha cambiado, para adaptarse a los requisitos de Vuetify, pasando a ser,
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
new Vue({
el: ‘#app’,
data: () => ({
tasks: [
{
done: false,
text: ‘Foobar’
},
{
done: false,
text: ‘Fizzbuzz’
}
],
task: null
}),
computed: {
completedTasks () {
return this.tasks.filter(task => task.done).length
},
progress () {
return this.completedTasks / this.tasks.length * 100
},
remainingTasks () {
return this.tasks.length – this.completedTasks
}
},
methods: {
create () {
this.tasks.push({
done: false,
text: this.task
})
this.task = null
}
}
})
|
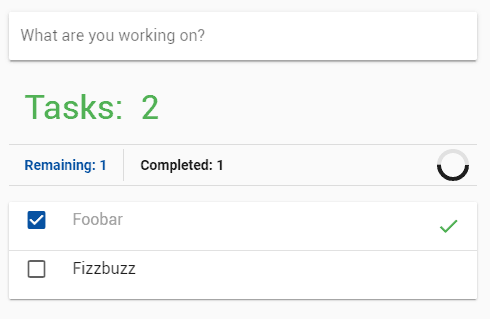
Subimos todo al ESP8266 y cargamos la página en el navegador. ¡Bueno! ¡Esto ya es otra cosa! Volvemos a tener un interface con estética Material Design, agradable y bonito, a la vez que mantenemos las ventajas que nos aporta VueJS.

Ya estamos cerca de poder rehacer por completo nuestro interface web de ejemplo para el ESP8266, en VueJs. Pero antes, en la próxima entrada, haremos una “mini pausa” para ver otra de las herramientas que necesitaremos, la librería AXIOS para realizar peticiones AJAX. ¡Nos vemos enseguida!
Descarga el código
Todo el código de esta entrada está disponible para su descarga en GitHub.
tutoriales de ESP8266
Anuncio:


