Cómo controlar Dispositivos utilizando un navegador web (NodeMCU) Deja un comentario
En este post, te mostraremos cómo conectar tu placa de desarrollo NodeMCU o ESP8266 a Internet, y controlar los dispositivos usando un navegador web. Puedes usarlo para varios proyectos como, automatización, control de robots a larga distancia, y mucho más. Antes de comenzar, consulta un artículo anterior sobre el uso de ESP8266. Así que sin perder más tiempo, empecemos.
Lo que necesitas para controlar las E/S con NodeMCU
Compra un kit de NodeMCU o cualquiera de los siguientes componentes.
Además del hardware, también necesitará el software para programar el controlador. Asumiremos que ya sabes cómo trabajar con Arduino y escribir programas simples.
También hemos creado algunos archivos de ejemplo de RemoteMe y Arduino. Descárgalos, abajo, y luego continúe con el tutorial! Usaremos estos archivos en secciones posteriores.
Crear una página web usando RemoteMe
Si no tienes ni idea de lo que es RemoteMe, déjanos explicártelo en pocas palabras.

RemoteMe.org es un sitio web gratuito donde puedes alojar páginas web, crear dispositivos de red y generar código. Usaremos RemoteMe para alojar nuestra página web para controlar las E/S en nuestro ESP8266.

- El primer paso es dirigirse a RemoteMe.org. Ir a Registro, y crear una cuenta. Ahora ingresa usando el nombre de usuario y la contraseña que elegiste.
- En la página de inicio verás un menú en el lado izquierdo. Haz clic en Device en ese menú. Una página en blanco aparecerá. Aquí puedes crear un nuevo dispositivo.
A continuación, en la lista desplegable en la derecha de la pantalla, selecciona “Nueva página web”. Aparecerá una ventana emergente. Proporciona un nombre, una identificación y actívala activando la opción “activo”.
Puedes nombrar el dispositivo con el nombre que desese. Pero para este tutorial, nómbralo como nosotros lo hemos hecho, abajo.
- Nombre: LED
- ID: 203
- Plantilla: componetstarter

Por último, asegúrate de que la palanca esté activada y envíala. Un nuevo dispositivo aparecerá en la parte superior llamado LED.
Una vez terminado esto, la página web estará lista. Puedes hacer clic en el archivo “Index.html” y abrirlo en una nueva página.
Configurar el IDE de Arduino
Antes de que podamos usar el código, necesitamos configurar el IDE de Arduino con algunas librerías.
Aquí hay una lista de las librerías que necesitaremos:
- RBD_Timer.h
- RBD_Botón.h
- RemoteMe.h
- ESP8266WiFi.h
- ESP8266WiFiMulti.h
- ArduinoHttpClient.h
Para instalar estas librerías ve a >> Sketch >> Include Library >> Manage Libraries.

Copia y pega los nombres de las librerías anteriores e instálalas. Después de que todas las librerías estén instaladas, simplemente reinicia el IDE y pasa a la siguiente sección.
Cargar el código a tu NodeMCU
Aquí tienes el código para hacer que el proyecto funcione. Antes de que puedas subir el código, hay algunos cambios menores que tienes que hacer.

Ahora abre tu programa de Arduino de antes. Introduce tu nombre y contraseña de WiFi en el campo requerido para que el tablero pueda conectarse a tu red. Haz cambios en el siguiente código:
#define WIFI_NAME "Enter your WiFi name"
#define WIFI_PASSWORD "Enter your WiFi password"
#define DEVICE_ID 203 #define DEVICE_NAME "LED"
#define TOKEN "Enter Authentication Token"
El token se puede encontrar en el sitio web de RemoteMe >> Aplicación >> Token. Copa y pega este token en el Sketch de Arduino donde dice “Enter Authentication Token”.

Ahora, estamos listos para pasar a cablear nuestro circuito ESP8266.
Cablea tu ESP8266 para el Control de la Web
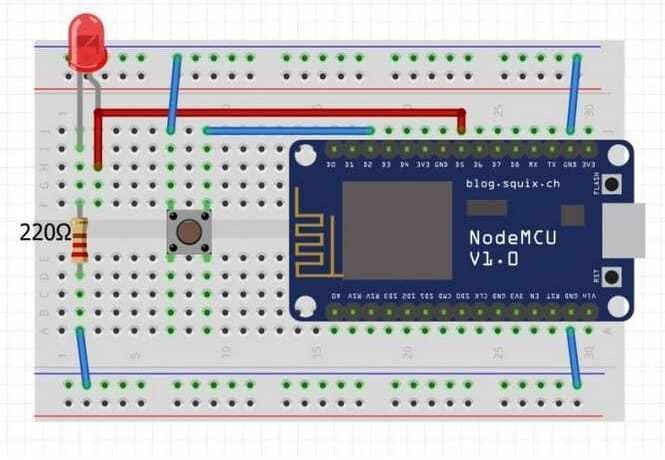
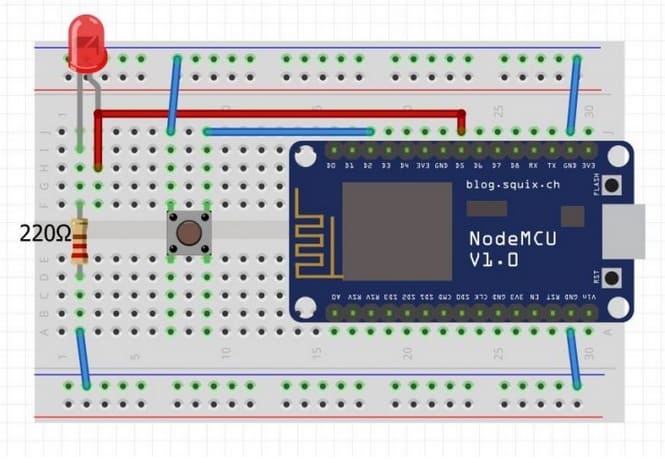
Usa el diagrama de cableado que se muestra a continuación para configurar el ESP8266 para el control de la red.
El LED está conectado al Pin D5 de la NodeMCU. Conecta una resistencia de 220 ohmios en serie con el LED. El botón pulsador está conectado al Pin D2. Asegúrate de conectar a tierra ambos rieles de la protoboard.
Una vez que eso esté completo, estaremos listos para probar el dispositivo.
Primero comprueba si las conexiones son correctas. Presiona el pulsador y verás que el LED se enciende. Presiona el botón nuevamente y verifique que el LED se apague.
A continuación, ve al sitio web de RemoteMe y abre tu aplicación. Inicia sesión con la cuenta con la que se registró.
Ahora ve a Dispositivos, y selecciona el dispositivo que acaba de crear. Observa el símbolo del enlace de conexión en el lado izquierdo antes del ID del dispositivo. Debería haberse puesto verde, lo que indica que la placa ESP está conectada al servidor.
A continuación, haz clic en el archivo “index.html” y selecciona “abrir en nueva pestaña”. Una nueva página web se cargará con un círculo. Puedes hacer clic en el círculo para encender y apagar el LED.
Ahora, controlemos tu LED con un teléfono inteligente. De nuevo, ve a la página del dispositivo, y haz clic en “index.html”. Esta vez selecciona la última opción, “Obtener enlace anónimo”. Aparecerá una ventana emergente con un enlace que puedes abrir en cualquier smartphone para controlar el LED sin tener que iniciar sesión cada vez.
Una opción aún mejor, es utilizar la función QR. Entonces, puede escanear el QR usando tu Android o iPhone, y serás redirigido a la página web con el círculo.